Building your first Discord ChatGPT Bot
What we'll be building
In this tutorial, I will guide you through building your initial Discord app using JavaScript to interact with ChatGPT via slash commands.
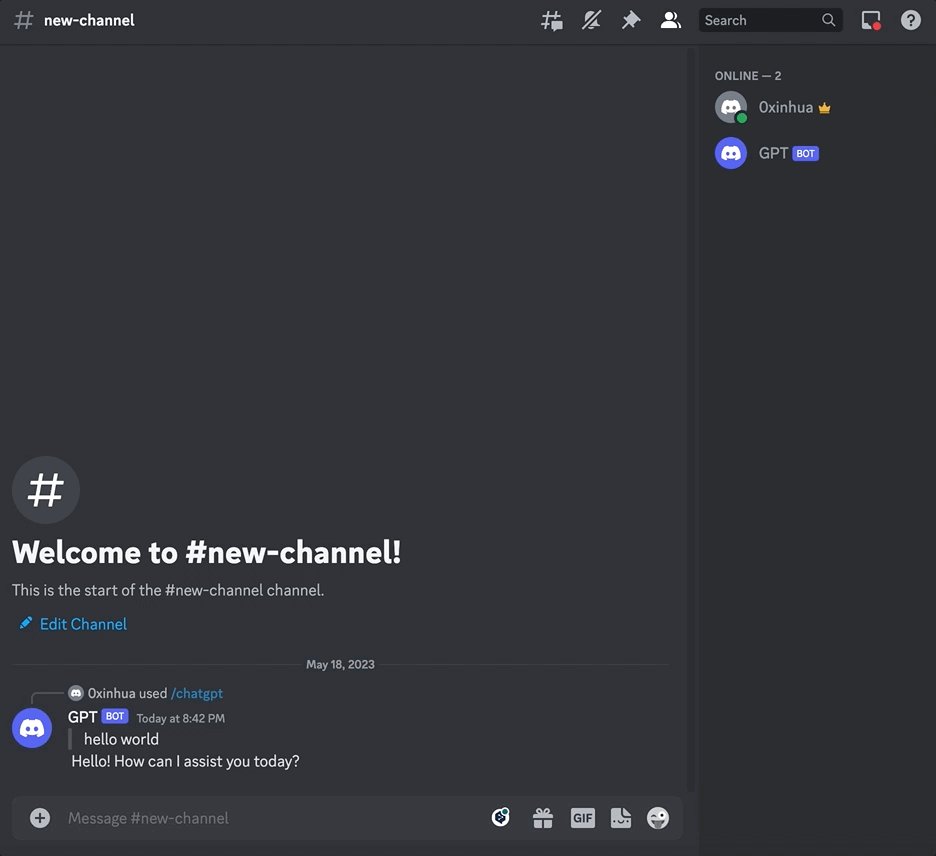
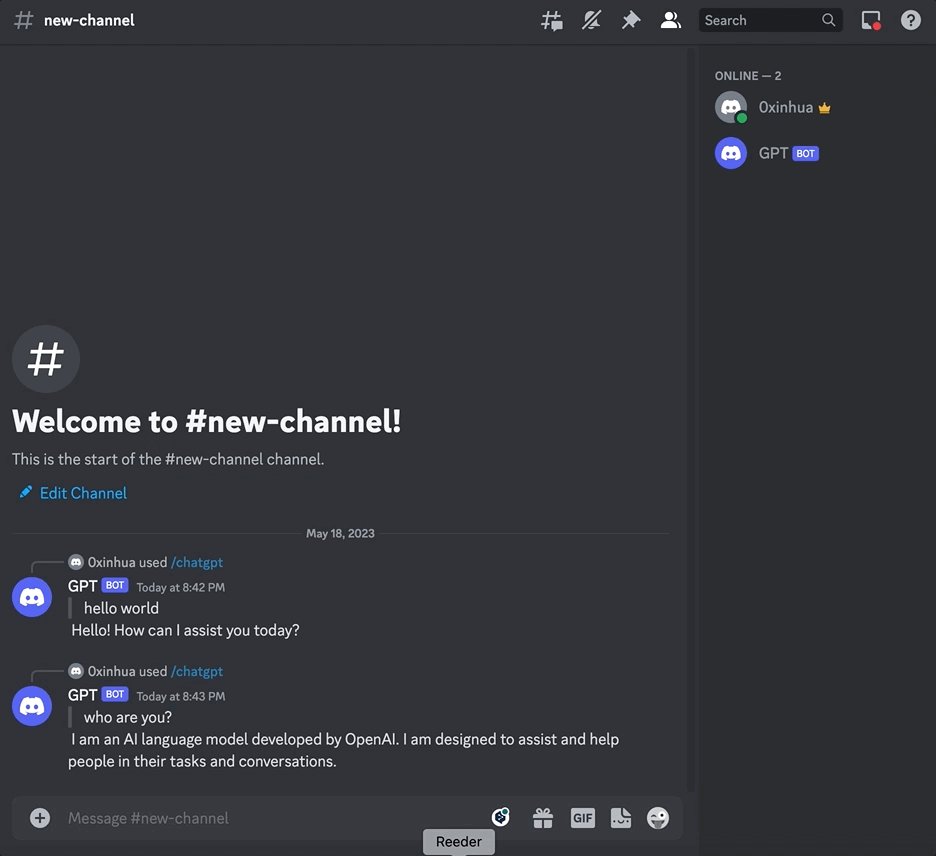
Here's what the finished Discord ChatGPT Bot will look like:

Resources used in this guide
- AirCode An online platform for Building and hosting Node.js Apps.
- discord.js discord-interactions Api and library types.
- OpenAI Send messages to ChatGPT.
Step 1: Creating an App and Bot
First, you'll need to create an app in the developer portal if you don't have one already:
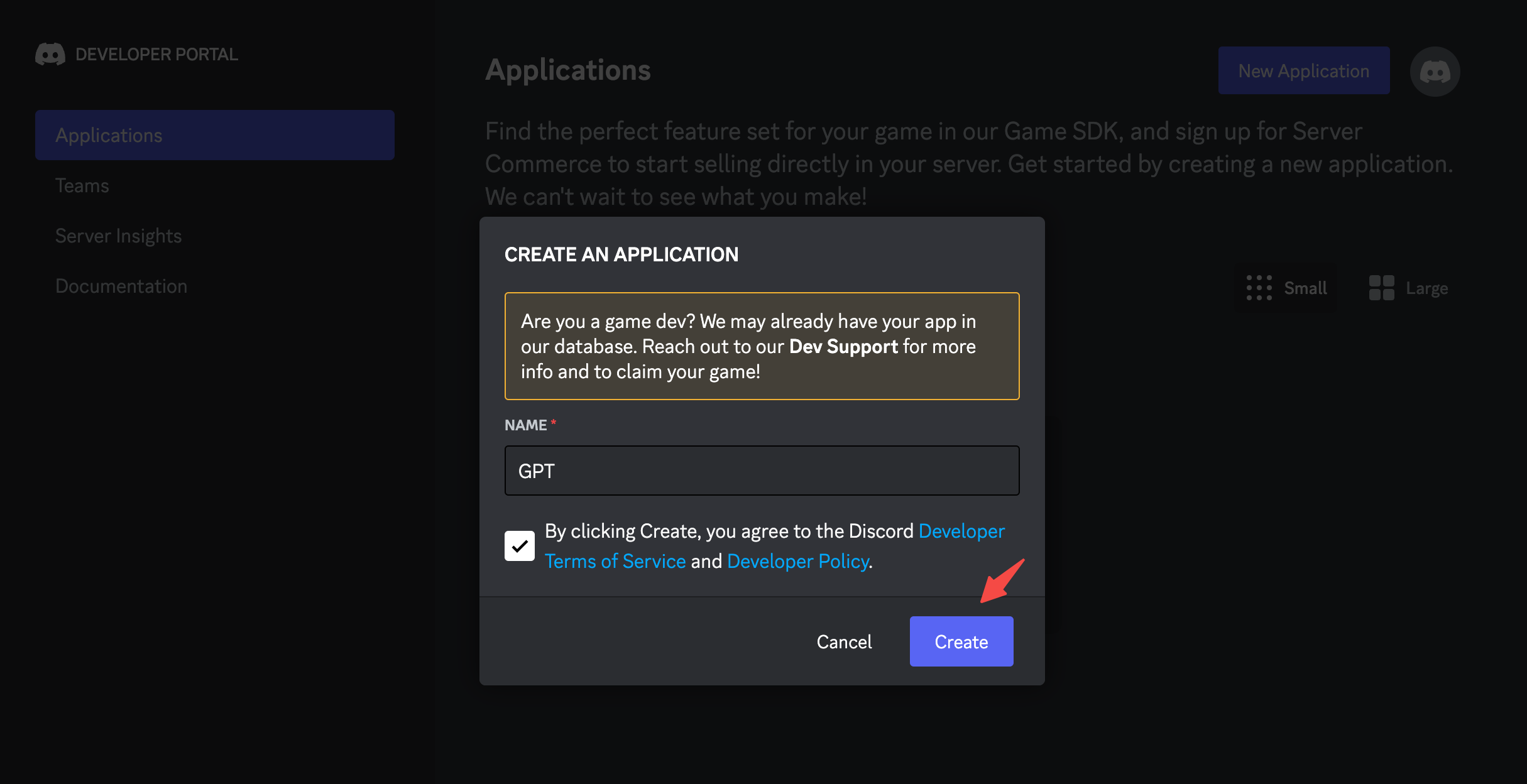
- Go to Discord Developer Portal. (login using your discord account if required). Click on the "New Application" button at the top right. Give your application a name and click "Create"

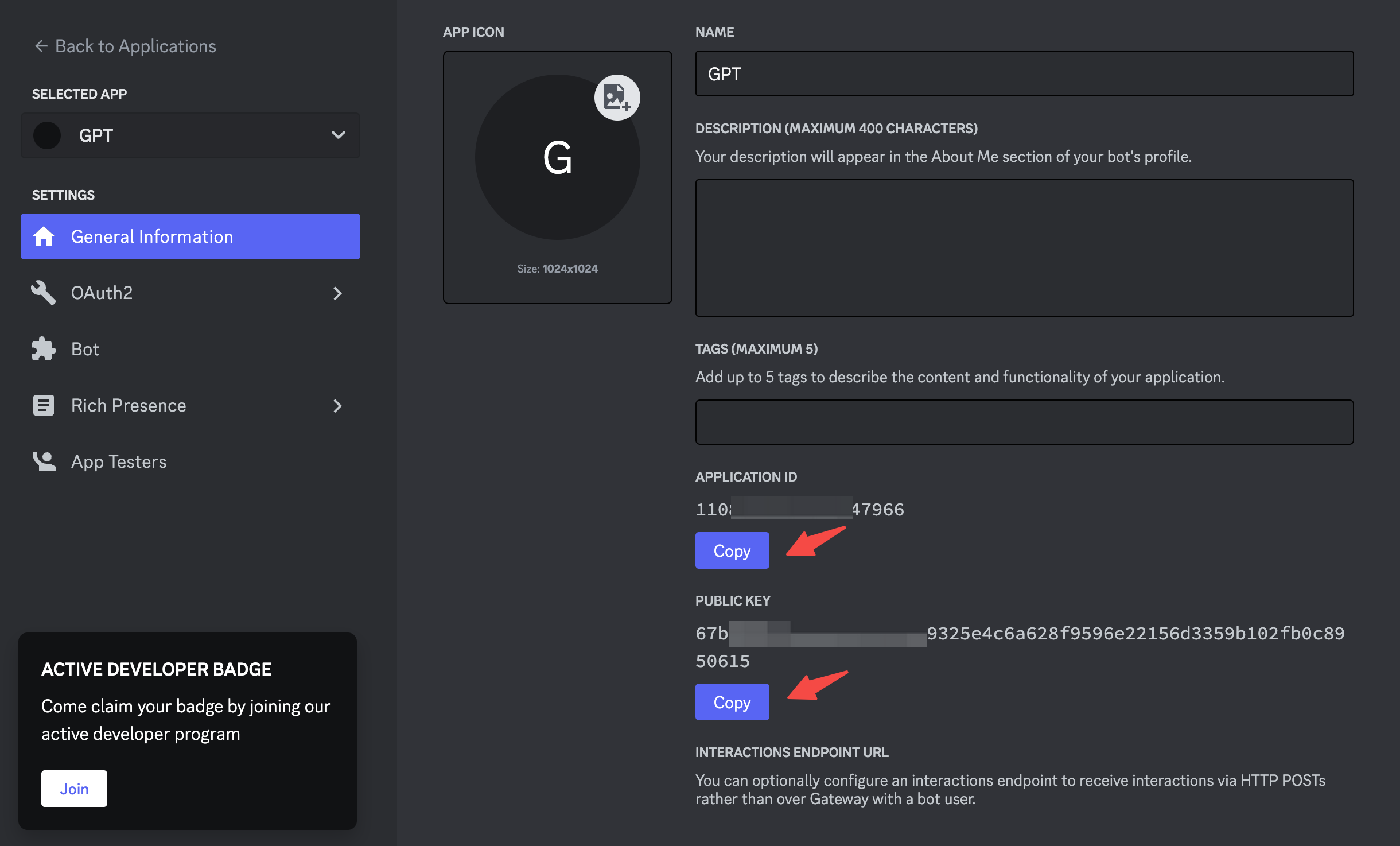
- Copy your Public Key and Application ID, and put them somewhere locally (we'll need these later)

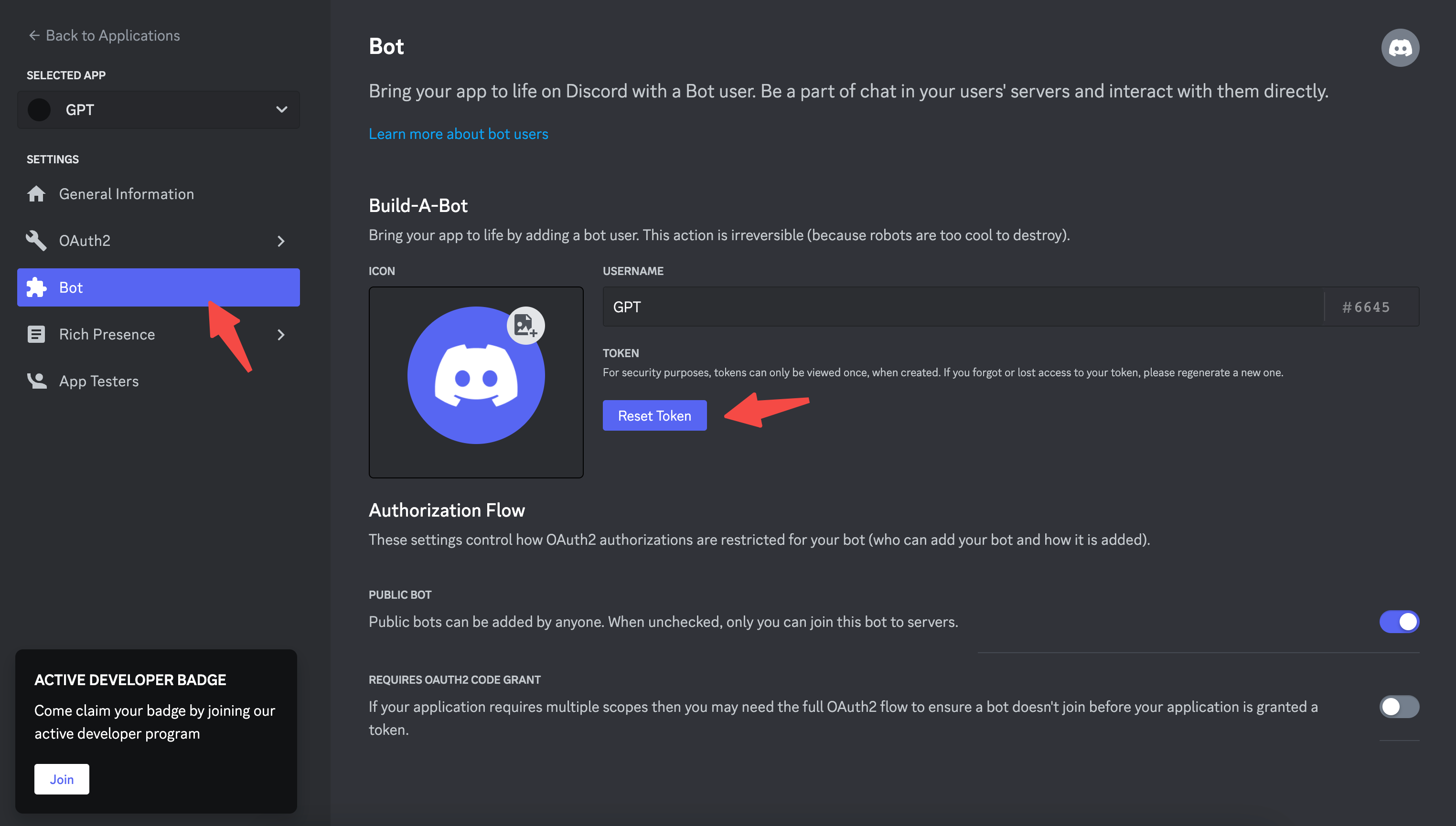
- Click on the "Bot" tab on the left side of the screen.Click on the "Add Bot" button on the right. After the bot is created, Reset the token for your bot, and store it somewhere safe as a secret.(we'll need these later)

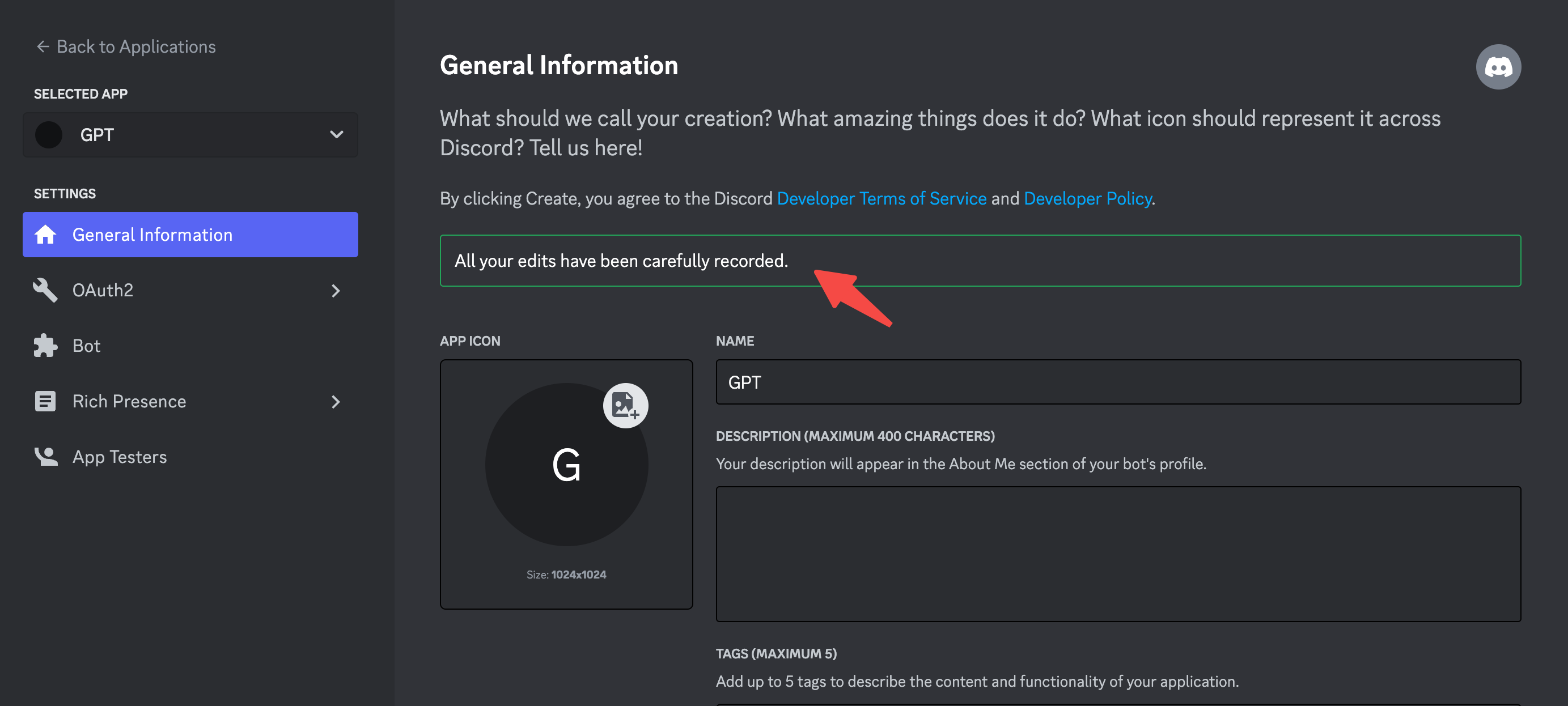
Once the application and bot is created, Here, you can customize them by adding an icon, description, etc.
Step 2: Setting Scope and Authorization
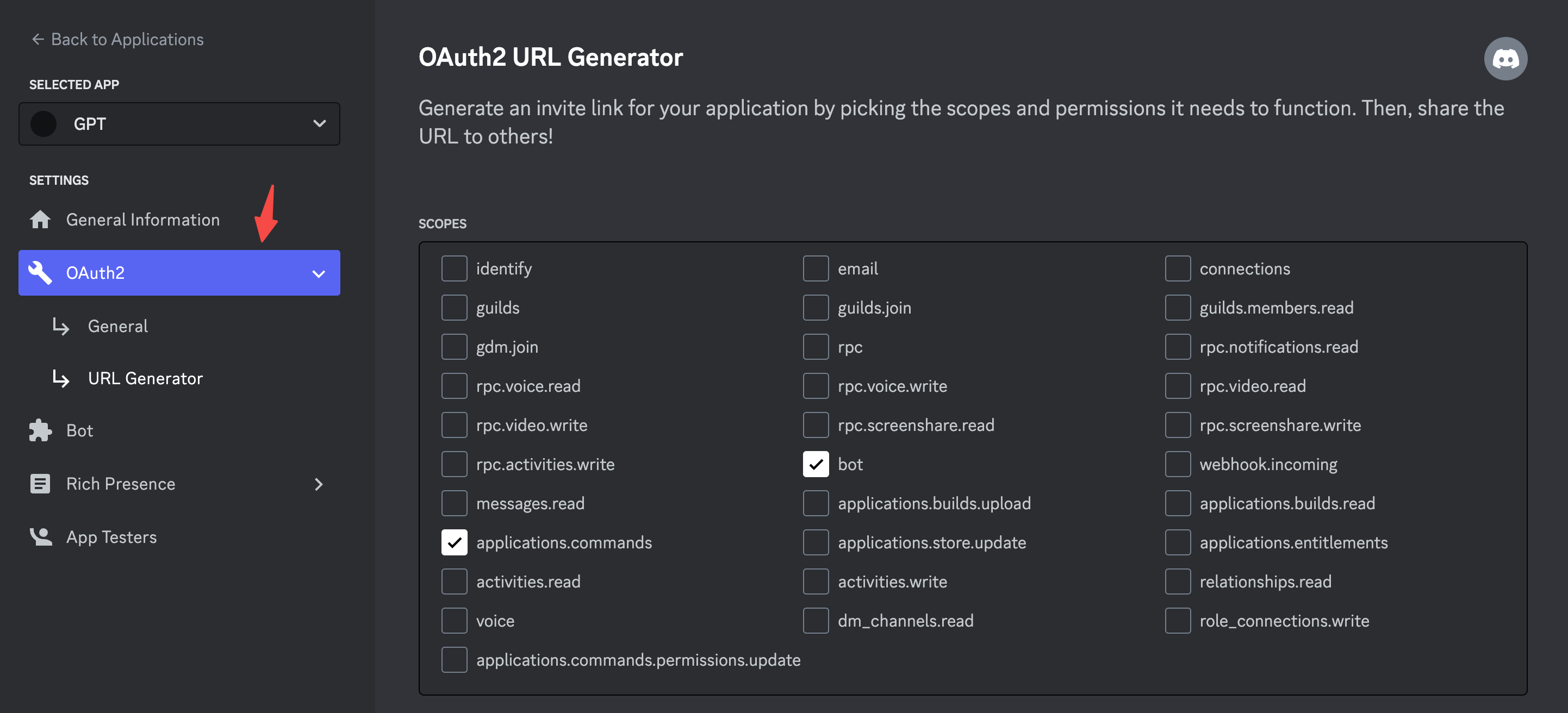
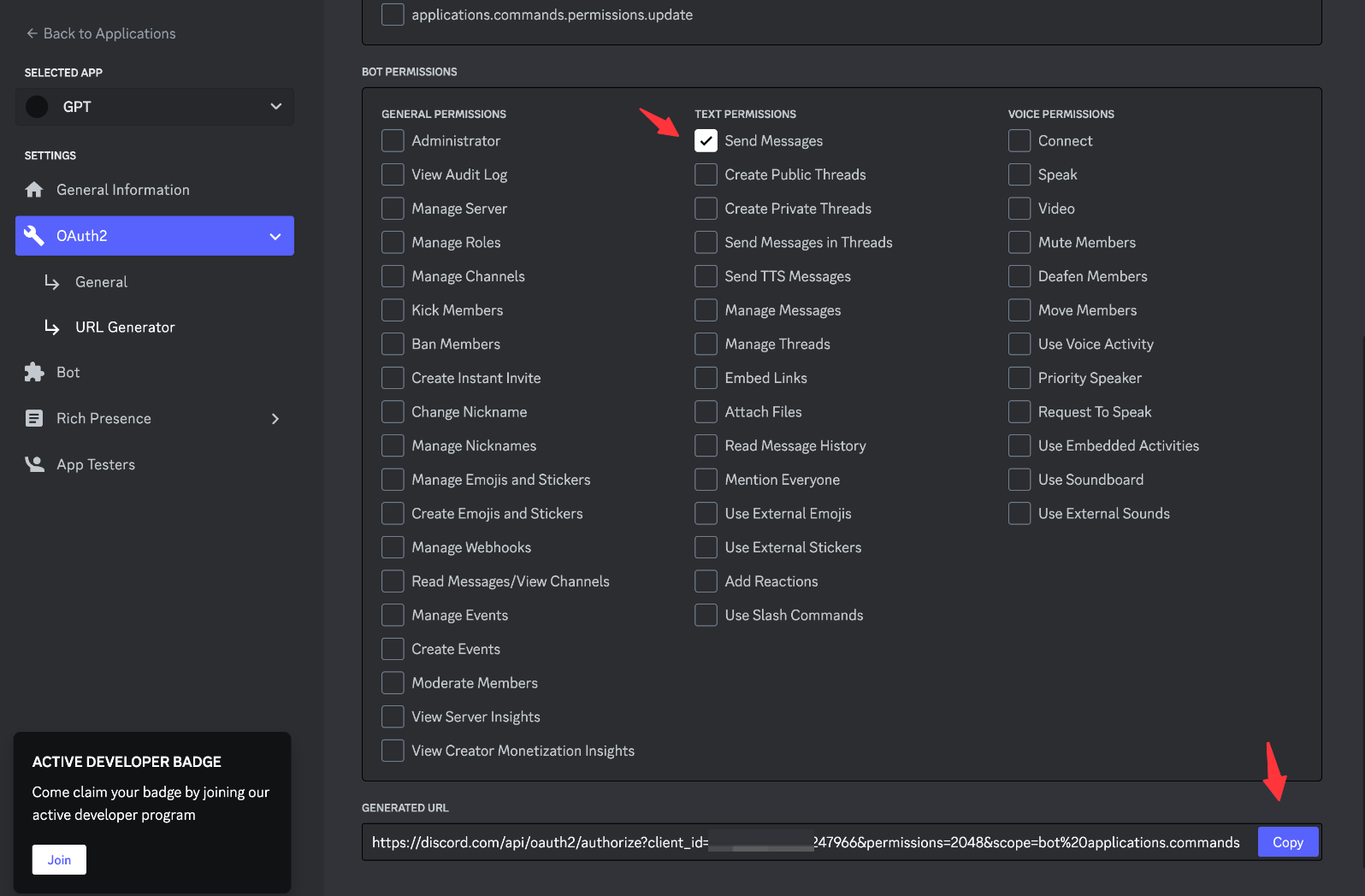
Click on OAuth2 in the left sidebar, then select URL Generator.
Add two scopes:
applications.commandswhich allows your app to create commands.botwhich adds your bot user.- After you select bot, you can also select different permissions for your bot. For now, just check
Send Messages.


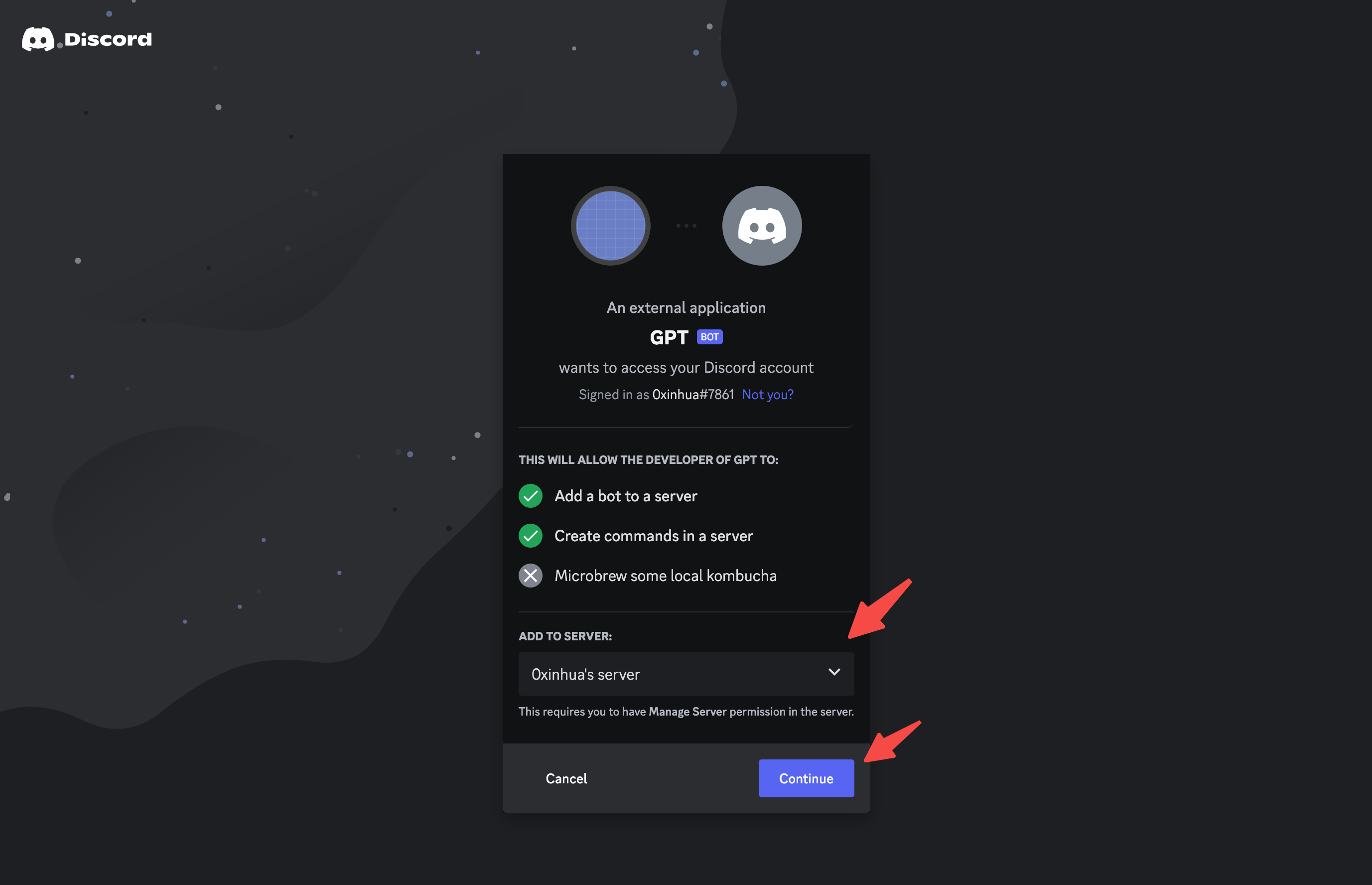
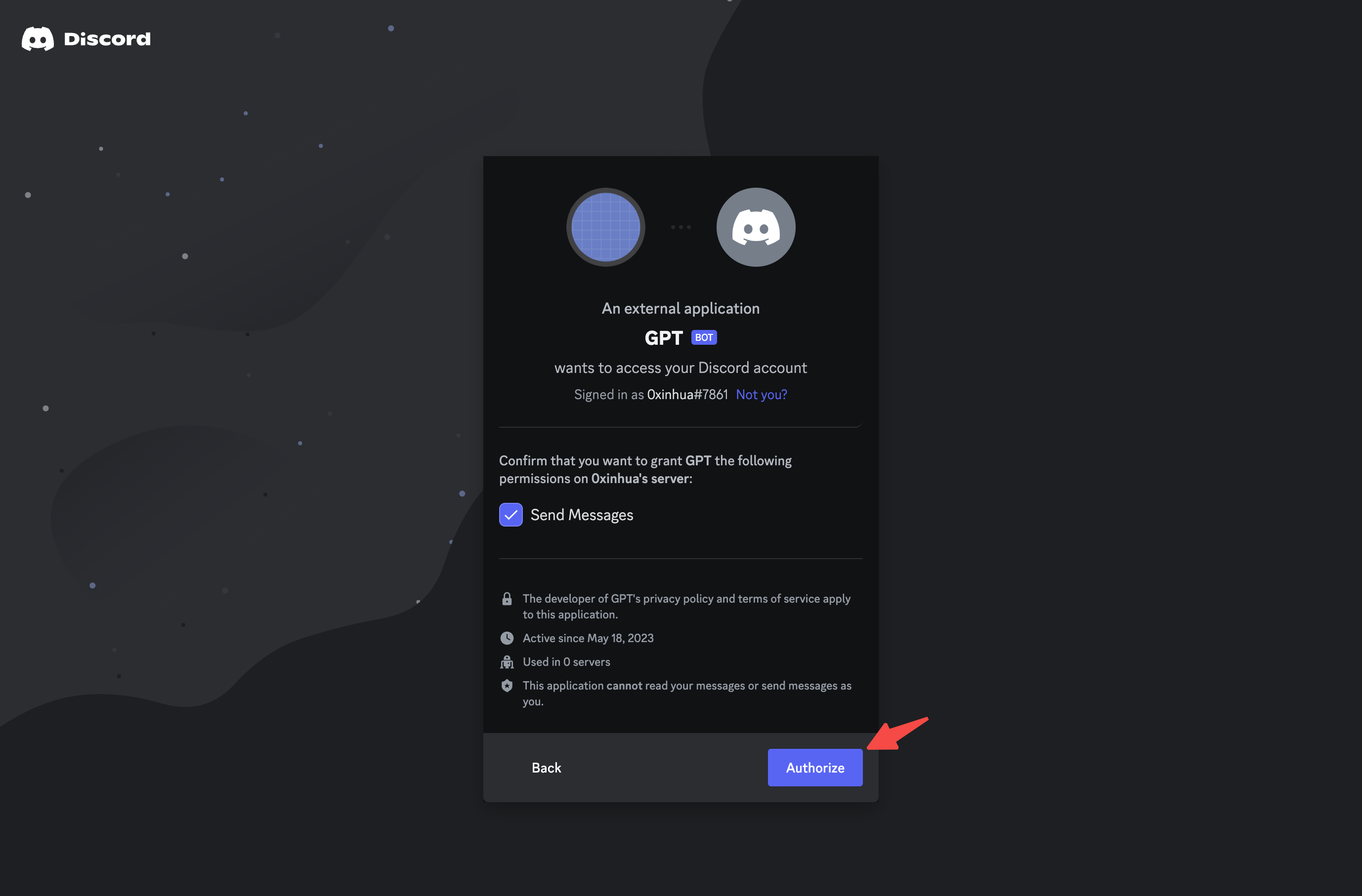
Copy the GENERATED URL from above, and paste it into your browser. You'll be guided through the installation flow, where you should make sure you're installing your app on a server where you can develop and test it.


After authorized your app, you can head over to your server and see that -> GPT hopped into the server. ✨
Step 3: Get a copy and Deploy
This guide uses AirCode to host code, Before we get a copy, make sure you have a AirCode account.
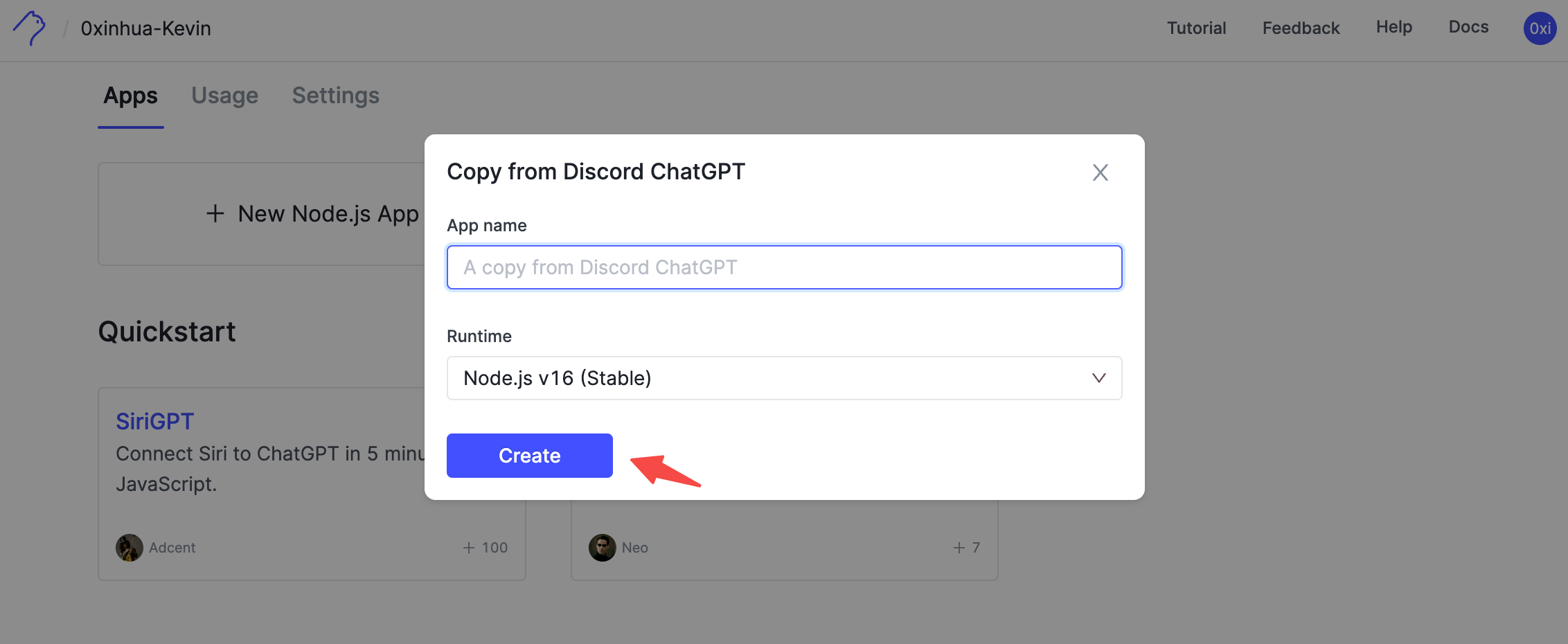
- Go to this Discord ChatGPT Bot Demo. Click on the "Get a copy" button.

- You'll be redirected to the Create app page, use the default name or type your own app name, then click "Create".

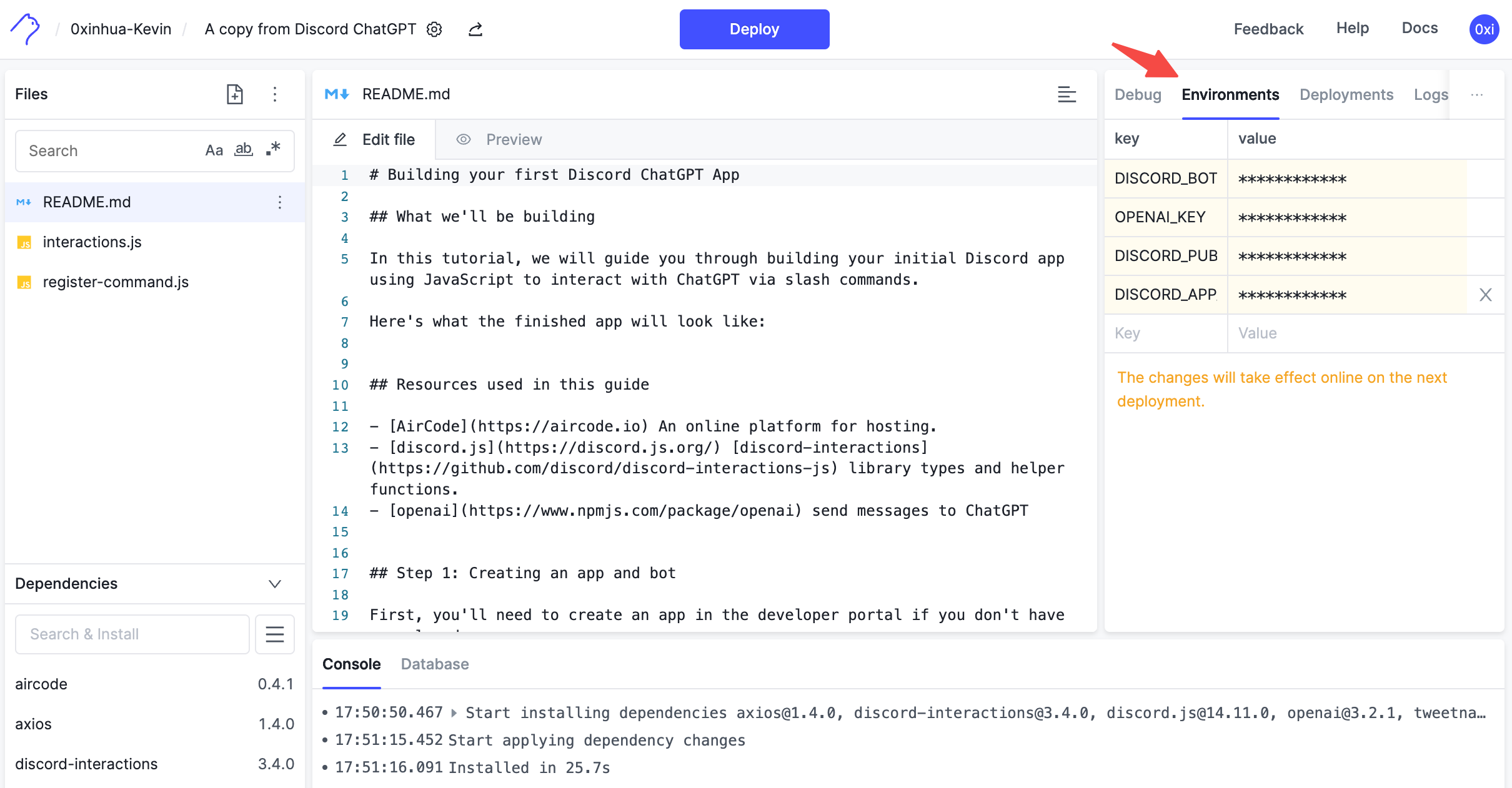
Paste the Bot token、OpenAI Key、Public Key、Application ID、earlier save from platform into the Environment variables. Make sure they are in the right key value place.

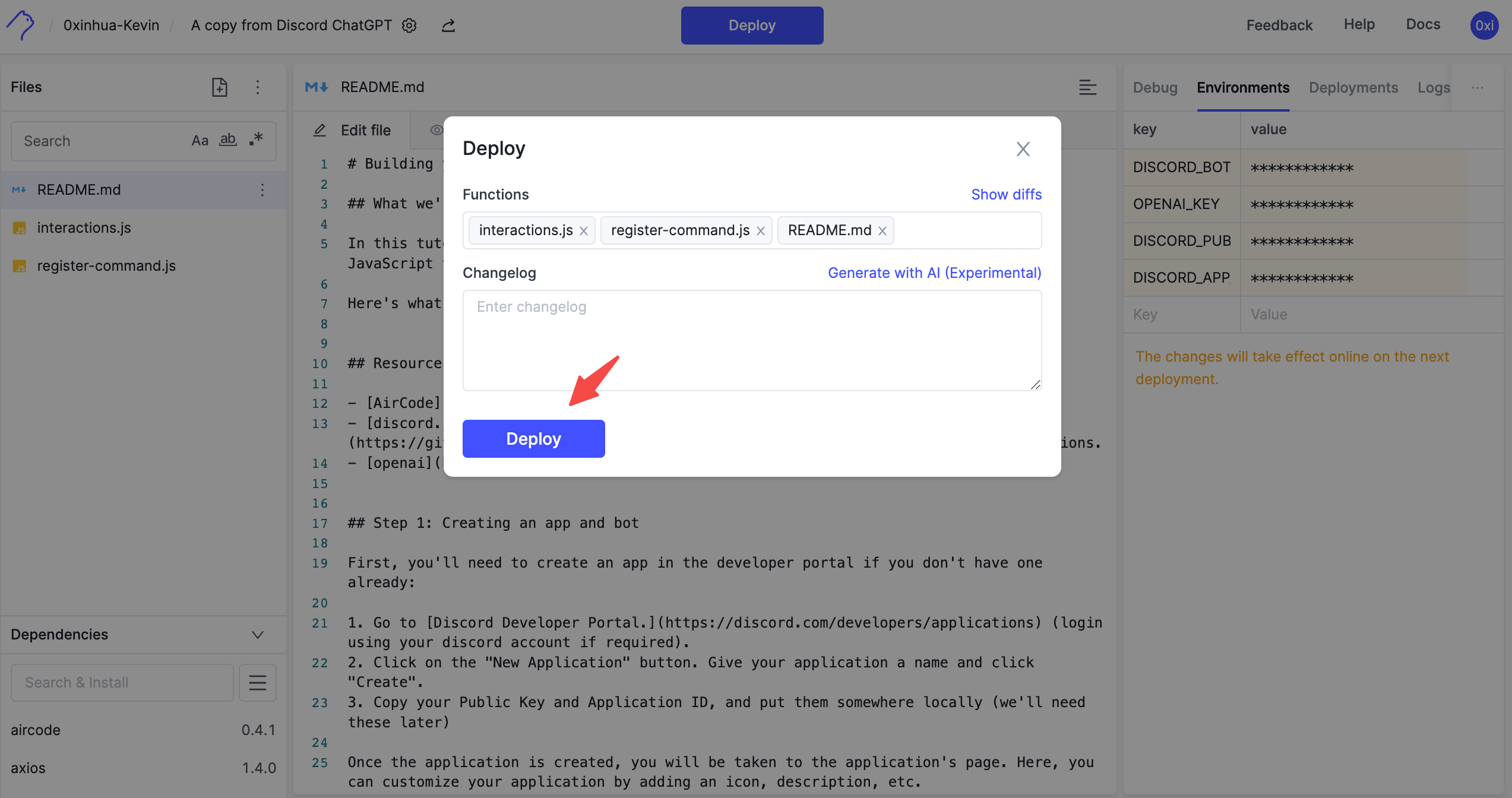
Click on the "Deploy" button to deploy all files, the env changes will take effect online after deployment.

Step 4: Register Command
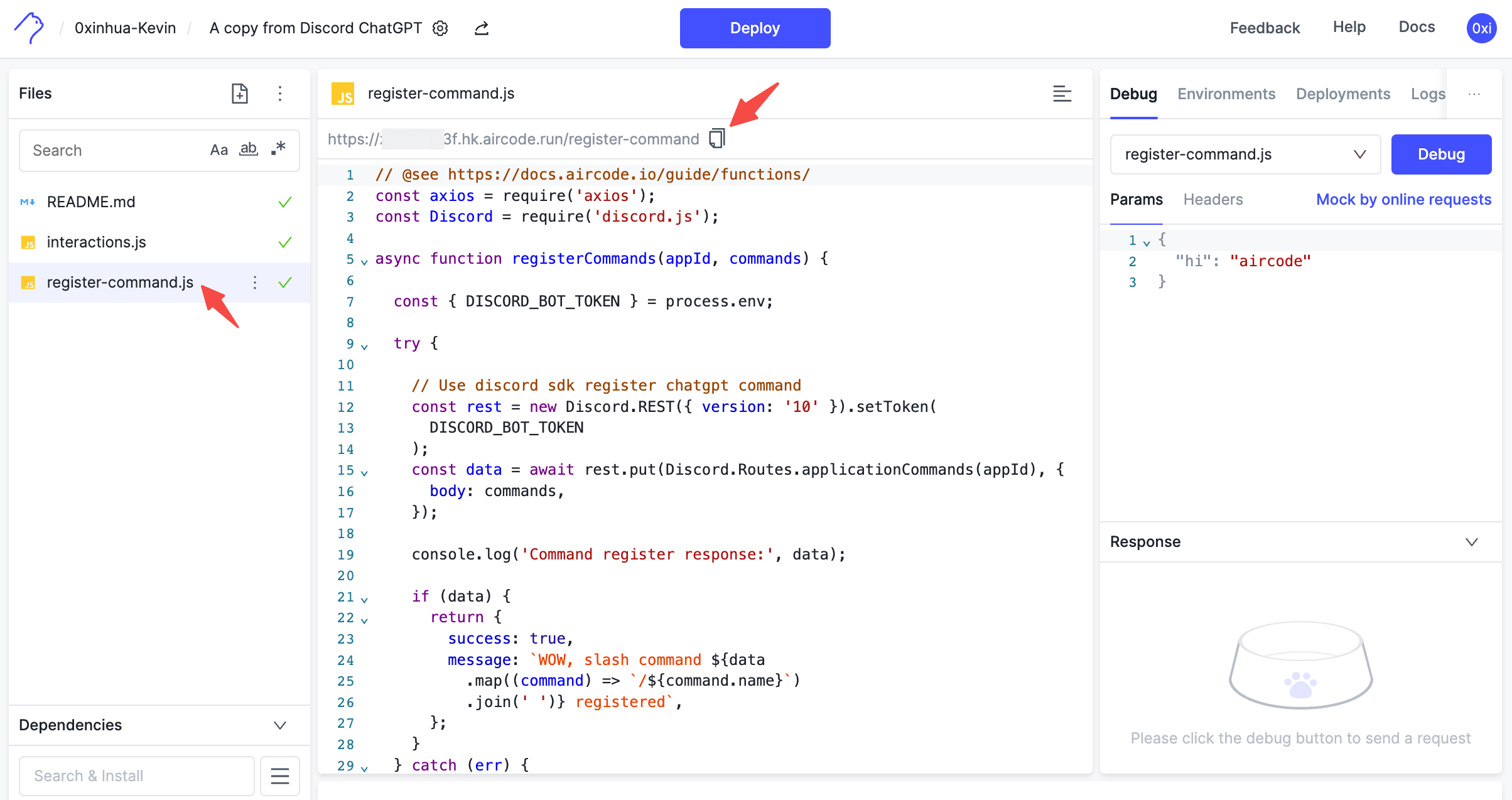
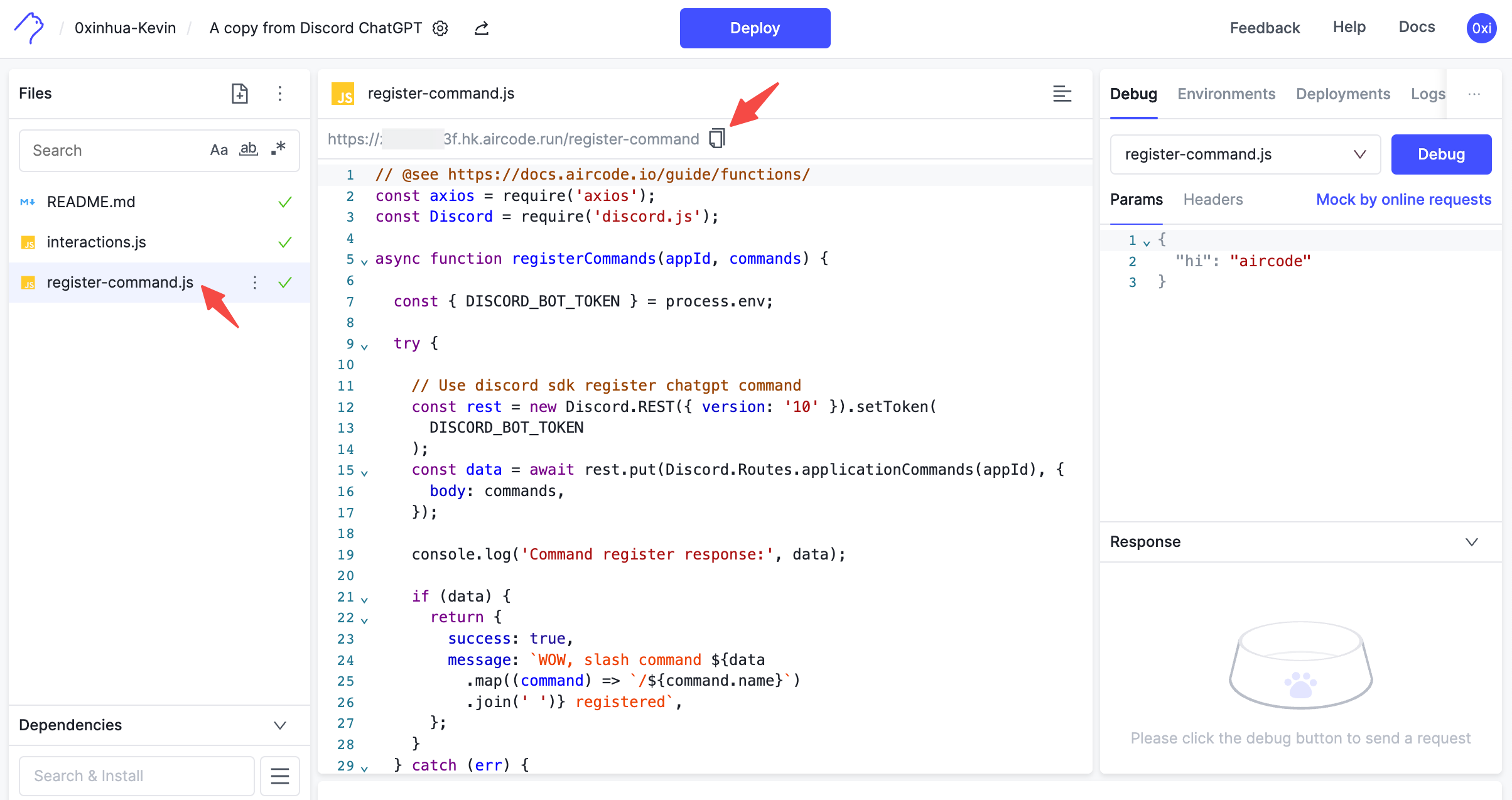
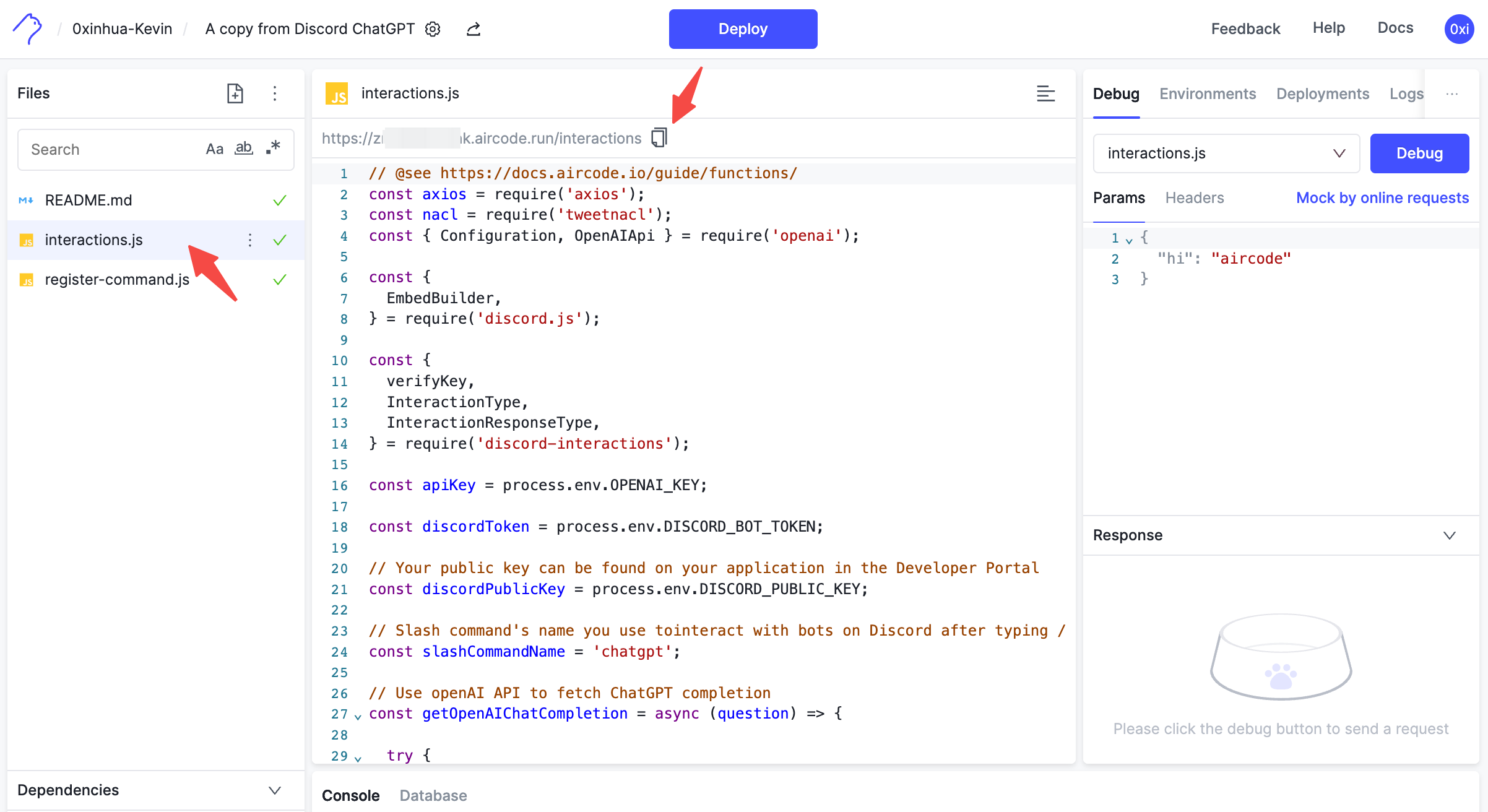
The project contains a register command script you can use to install the commands, which is defined in register-command.js.
Select register-command.js file, you will find a invoke url as following, Copy the URL and paste it into your browser URL address.

You will register /chatgpt slash command into server.

Step 5: Handling Interactivity
To enable your app to receive slash command requests (and other interactions), Discord needs a public URL to send them.
Select interactions.js file, you will find a invoke URL as following, copy the link.

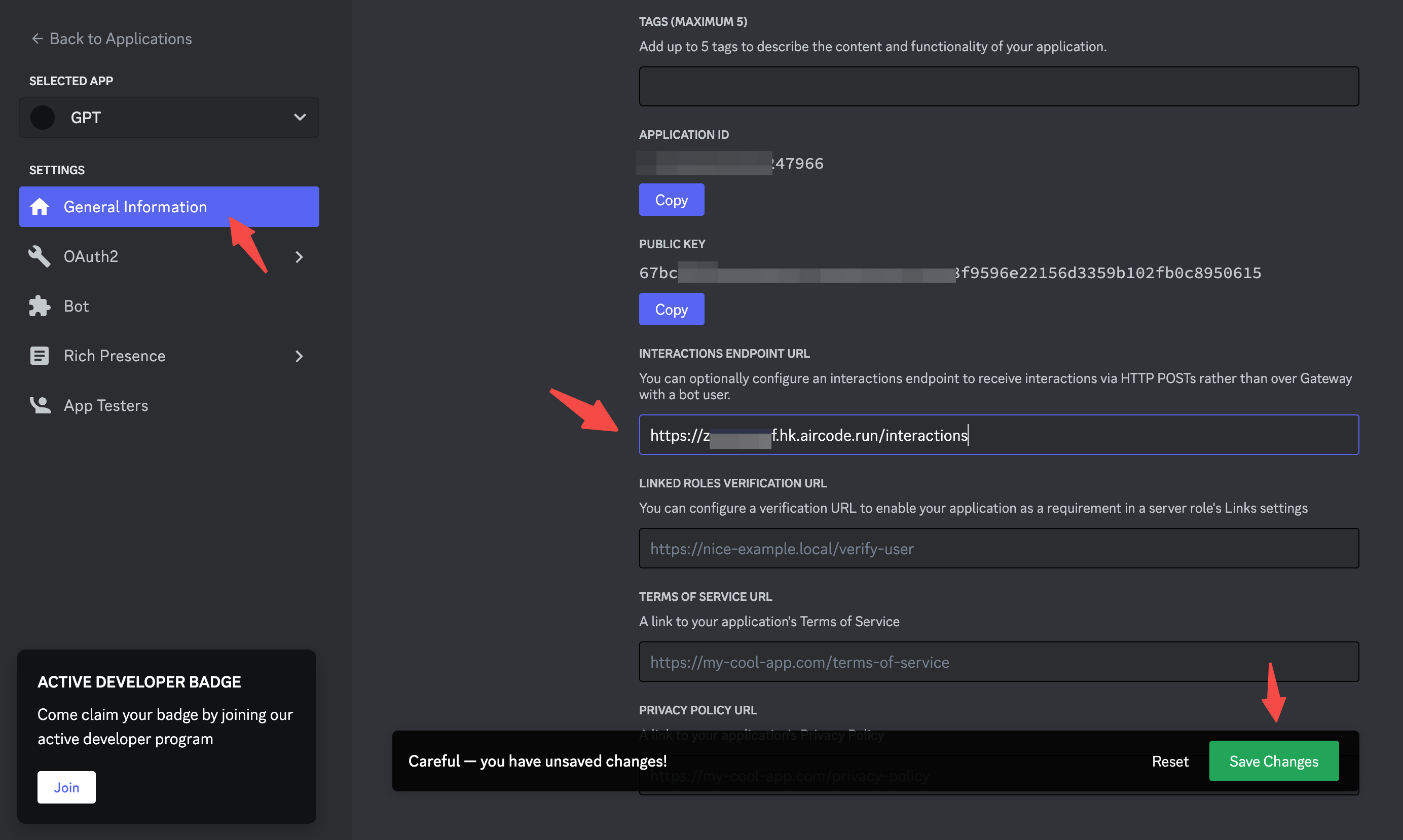
Back to Discord Applications, on your app's General Information page, there's an Interactive Endpoint URL option, where you can paste your interactions URL copied from AirCode.

Make sure the save is successful.

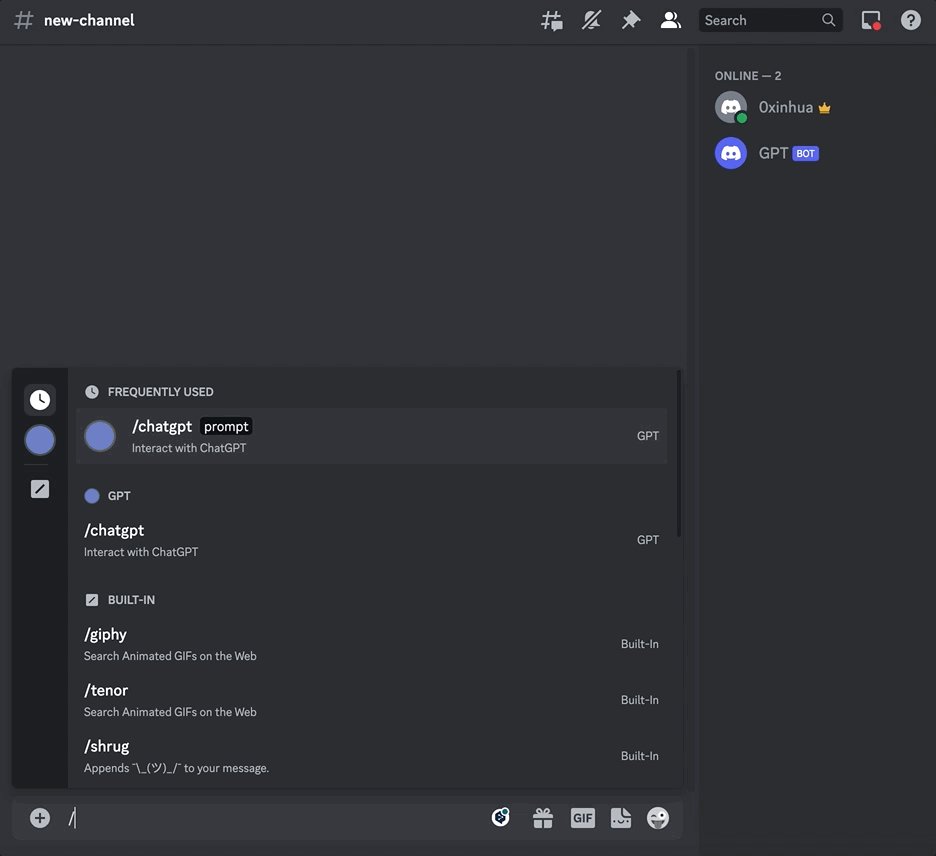
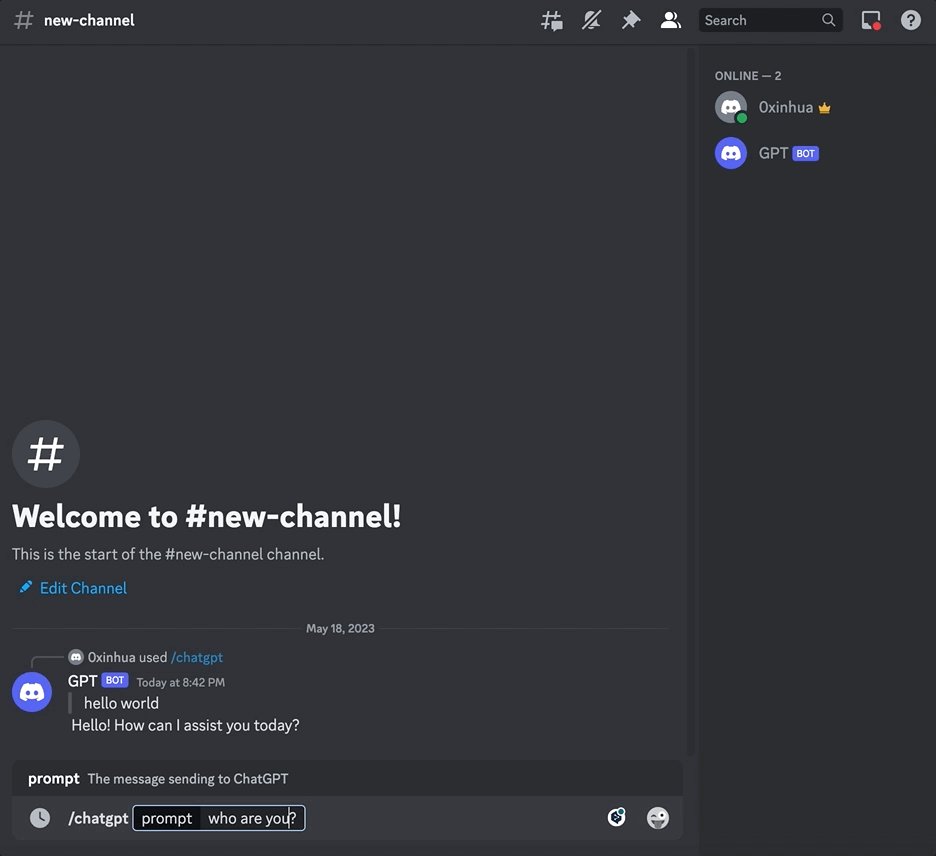
Test your ChatGPT bot by typing the command "/chatgpt".

Feedback
Join our Discord server for help and discussion.